One of the responsibilities of the Technical Coordinator in the Ohio Section is to submit something for the Section Journal. The Section Journal covers Amateur Radio related things happening in and around the ARRL Ohio Section. It is published by the Section Manager Tom – WB8LCD and articles are submitted by cabinet members.
Once my article is published in the Journal, I will also make it available on my site with a link to the published edition.
You can receive the Journal and other Ohio Section news by joining the mailing list Tom has setup. You do not need to be a member of the ARRL, Ohio Section, or even a ham to join the mailing list. Please sign up!
If you are an ARRL member and reside in the Ohio Section, update your mailing preferences to receive Ohio Section news in your inbox. Those residing outside the Ohio section will need to use the mailing list link above. Updating your ARRL profile will deliver news from the section where you reside (if the leadership chooses to use this method).
- Go to www.arrl.org and click the Login button.
- Login
- When logged in successfully, it will say “Hello <Name>” in place of the Login button where <Name> is your name. Click your Name. This will take you to the “My Account” page.
- On the left hand side, under the “Communication” heading (second from the bottom), click Opt In/Out
- To the right of the “Opt In/Out” heading, click Edit
- Check the box next to “Division and Section News.” If it is already checked, you are already receiving the Ohio Section Journal.
- Click Save
- There should now be a green check mark next to “Division and Section News.” You’re all set!
Now without further ado…
Read the full edition at:
- https://arrl-ohio.org/news/2024/OSJ-July-2024.pdf
- https://arrl-ohio.org/news/2024/OSJ-July-2024.docx
THE TECHNICAL COORDINATOR
Jeff Kopcak – TC
k8jtk@arrl.net
As if I needed another reason to talk about computers in here. Our Great Lakes Division Director, Scott – N8SY, informed me that ARRL HQ added items to the Technical Specialists responsibilities. In particular, ones beneficial to clubs needing direction with their website, E-mail, and storage. The new responsibilities are to:
3. Serve as an advisor to local clubs on web design and maintenance.
4. Serve as an advisor to clubs on web storage and email.
Many in the section’s technical crew have the knowledge or already do these things for their own club. Some ideas for storage and E-mail would be things like: how do we share files, collaborate and coordinate projects and activities. Next year’s Field Day perhaps? Maybe a way to keep in touch with the membership – such as a mailing list or Google Groups. Maybe the previous person responsible for these activities abandoned it, moved away, or otherwise left the club. We can work with and advise another member on ideas to revive that activity.
A solution many might be familiar with and use at work, SharePoint, is not something available to clubs for free or nearly free. There are Development (DEV) tenants for free but have limited lifetime and functionality. A solution such as groups.io has nearly all the features of a SharePoint site (up to 100 members for free) and not nearly as bulky. A club might decide to “roll their own” – self hosting services while retaining full control of their data – at a provider already available to the club.
Web sites can be beneficial to clubs. They are often the first interaction with potential new members and they keep existing members updated with the latest happenings, activities, and repeater information. A site with outdated information can leave potential members seeking a club that pays more attention to those details. With Content Management Systems (CMS), it’s easier than ever to build and maintain a website.

According to BuiltWith, WordPress accounts for 44% of the 77.5 million sites running a CMS and Wix is second at 10.5%. Choosing a CMS has become a popular option because little to no coding is required. Hosting providers offer easy one-click installation solutions, too. One can easily make a site with WordPress by inputting some information and selecting a good template to display information in an attractive manner.
Get in touch with myself or one of the Technical Specialists to advise a club on any of these areas.

Personally, I use WordPress for my personal site and HamNationDSTAR.net – which I still maintain though no longer involved with the show.
Back in my day, I learned to use FrontPage to maintain websites. Though, schools were showing how to “build” web pages, and doing so, by exporting pages through Word. After taking a college class on HTML & CSS and working professionally as a programmer, I eventually realized the quality of code generated by that company’s products was (and still is) an abomination and entirely too bloated.
The Wood County Amateur Radio Club site started out as and remains my project to keep my web page skills going. It was first a FrontPage site. Then about 2008-2009, I rewrote the entire website by hand. To use buzzwords: “I optimized code.” Took out things that were generally being frowned upon in web design. The navigation pane and content pages were two iframes (pages within a page). Landing directly on a content page would not display the navigation iframe. As a workaround, I redirected the visitor to the homepage, which then loaded everything.
However, portable devices became much more popular. While WCARC pages would still work on smaller screens, it did require a lot of pinch-and-zooming because the navigation was static on the left side of the page. I knew about “responsive” websites because WordPress and other CMS’ I’ve used automatically render differently depending on screen size (phone, tablet, computer screen, TV, etc.) and orientation (vertical vs horizontal). I finally had some time to dig in around the beginning of this year.
When I rewrote the site the first time in ’08-09, I converted the site to use CSS (Cascading Style Sheets, a way to stylize and display elements within a web page). That saved a lot of time making the site responsive. If I wanted to make a different font selection or choose a different default size, that change is made in one place – while not having to edit a bunch of files/pages individually. With some exceptions for one-off style differences, all the styles are defined in the CSS.
I started out, as I often do, at W3Schools. They have a ton of how-to’s for different programming languages and real-time-editors to see modifications. The How TO – Responsive Top Navigation got things in motion. I took their idea and added my own touches to it. I changed the coloring to match the previous navigation, showing different colors to indicate when an item is hovered over and the current page the visitor is on. Then added icons to beautify the menu items. A camera for pictures, newspaper for the newsletter, people for meetings, and so on. The club has a Facebook presence and kept an “f” logo present in the navigation as well.

A program that helped me render pages on my portable devices is called Cx File Explorer. My phone and tablet are Android devices. Using that app, I could save the file to my Network Attached Storage (NAS), then refresh Firefox or Brave browser on the Android device and see my changes instantly. I did not have to continuously upload the file a remote web server, for example. Cx creates a local web server on the device to serve up files as web pages to browsers on the device.
After the navigation changes were completed, moved on to sizing elements differently based on screen size and screen orientation. Font size on the header was too big when the navigation bar collapsed. I added font size changes for the header when the navigation bar is collapsed.
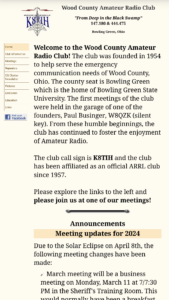
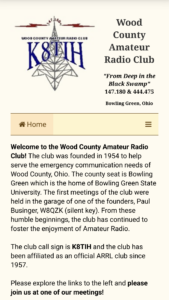
I wanted a way to have multiple elements that were spread out on a large computer screen to automatically display vertically when viewed on a mobile. On the home page, for example, these are the radar image, current time, solar activity and propagation near the bottom. On a computer screen, they are one next to the other, spread out horizontally. On a mobile, they stack themselves vertically such that they are one on top of the other.
The club calendar on the home page caused me the most grief. I like the monthly layout to note when events are happening and I want event titles to be seen. After many hours were spent futzing trying to get a one-size-fits-all, I couldn’t. The calendar size on a larger screen would not render well on a mobile device and vice-versa.
After fighting with the calendar for quite some time, came across an old post that gave me ideas. Have the monthly calendar displayed on larger screens and agenda view on a mobile screens. My prayers had been answered! That was the idea I needed.
Google Calendars offer different views (week, month, agenda) when embedded into a web page. Their helper generates different code based on the chosen options. That post gave me the idea to display the monthly view and hide agenda view on larger screens. Hide monthly view and display agenda view on smaller screens. Voilà.
After some weeks working on all the changes, I uploaded them and made them live. They’ve been running for about six months. The Wood County ARC site will render on a screen size as small as 450 pixels wide and renders to a max size of 3000 pixels wide and, of course, everything in between. Many people have thanked me for making the WCARC site work quite well and not crash their computer – meaning it doesn’t load an ungodly number of external resources and useless plugins. The site loads very little from external sources and most things needed to render pages are hosted on the Wood County Amateur Radio Club server itself.
Thanks for reading and 73… de Jeff – K8JTK